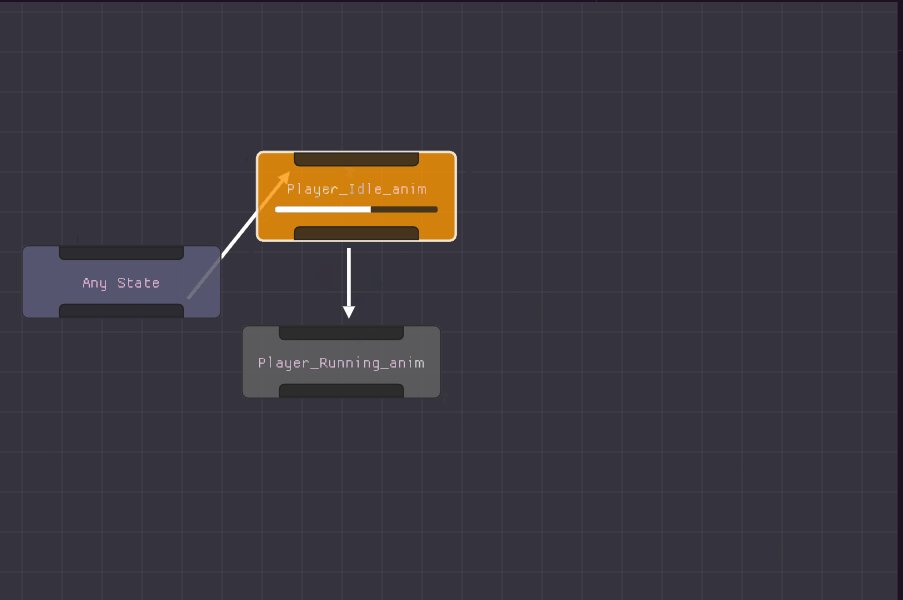
Animation Controller Editor
During this project I focused on animation tools & implementation. The animators requested an animation controller editor similar to the one in Unity, so I used the node editor library handed out to us for our visual scripting course and reworked it to be usable for this purpose.
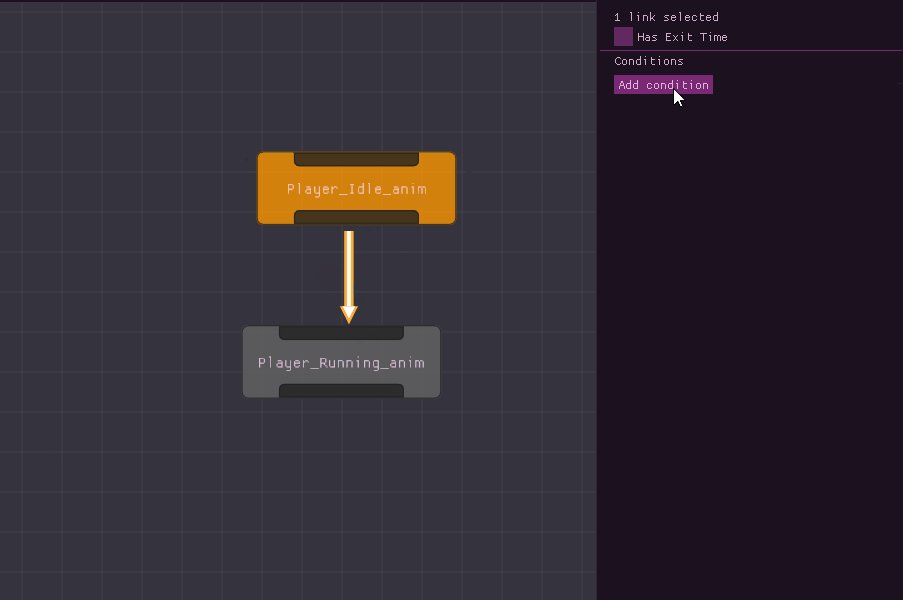
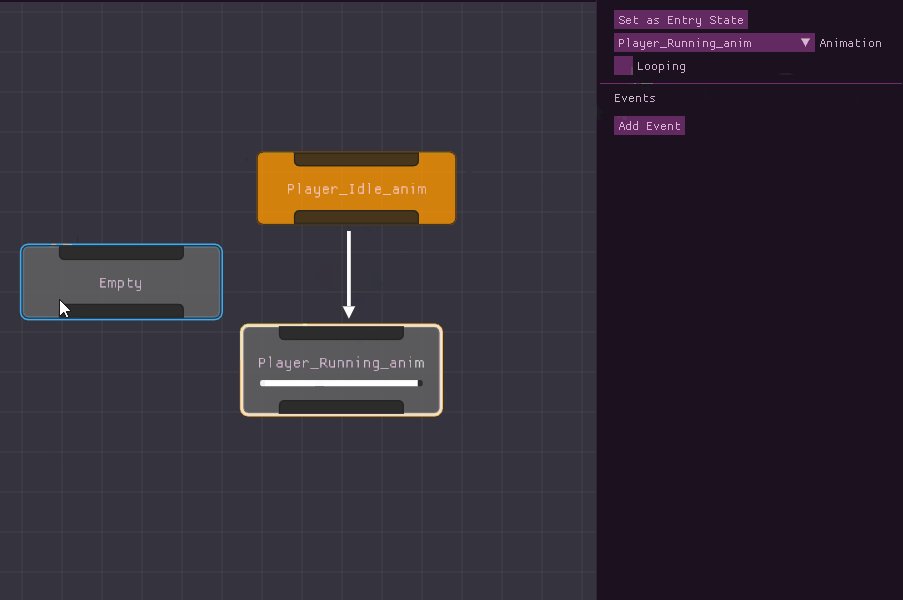
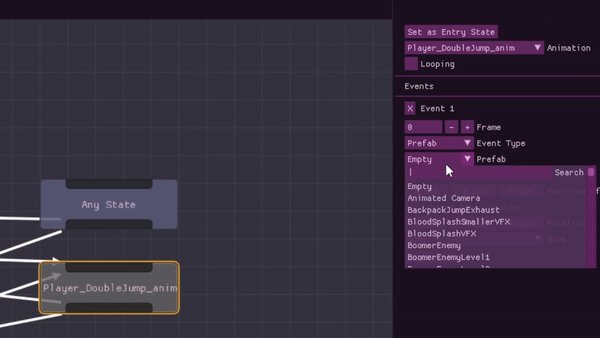
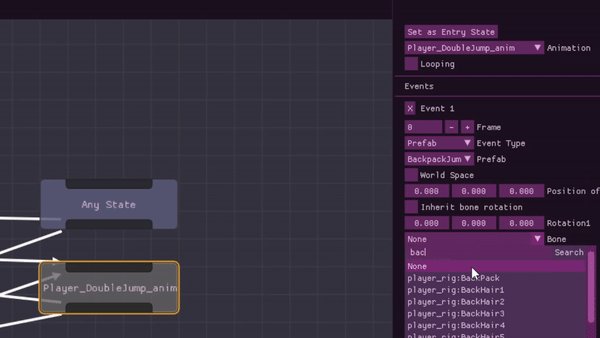
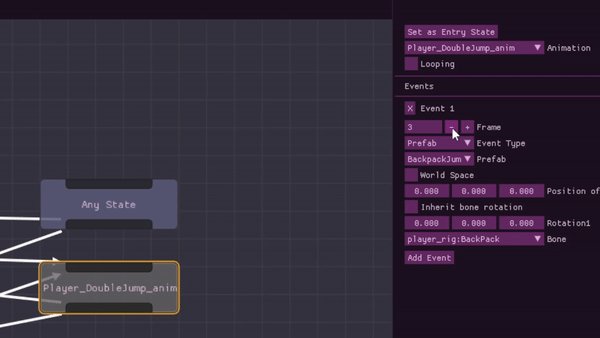
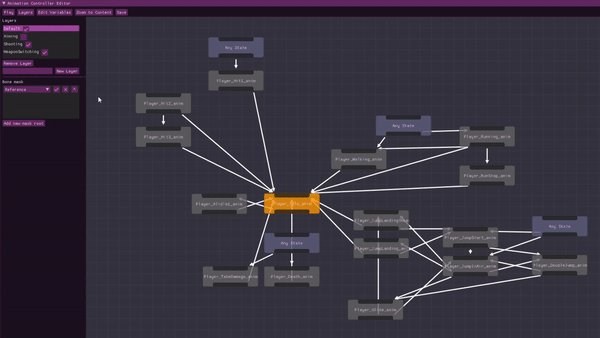
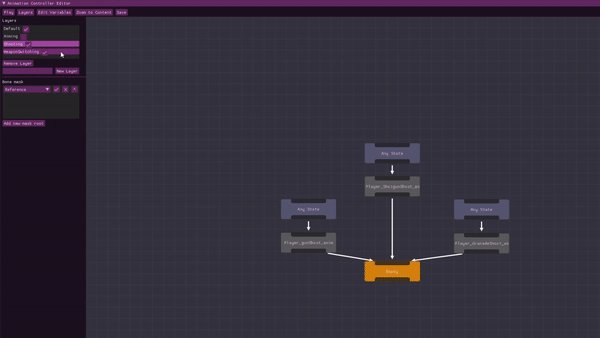
You can create states by right clicking and selecting “New Node”. You can then click on the node to select which animation it should use, and drag arrows between nodes to create transitions. Clicking on a transition brings up some settings, such as a checkbox for Exit Time, and a list of parameters that need to be true before the transition can trigger.