Setting up!
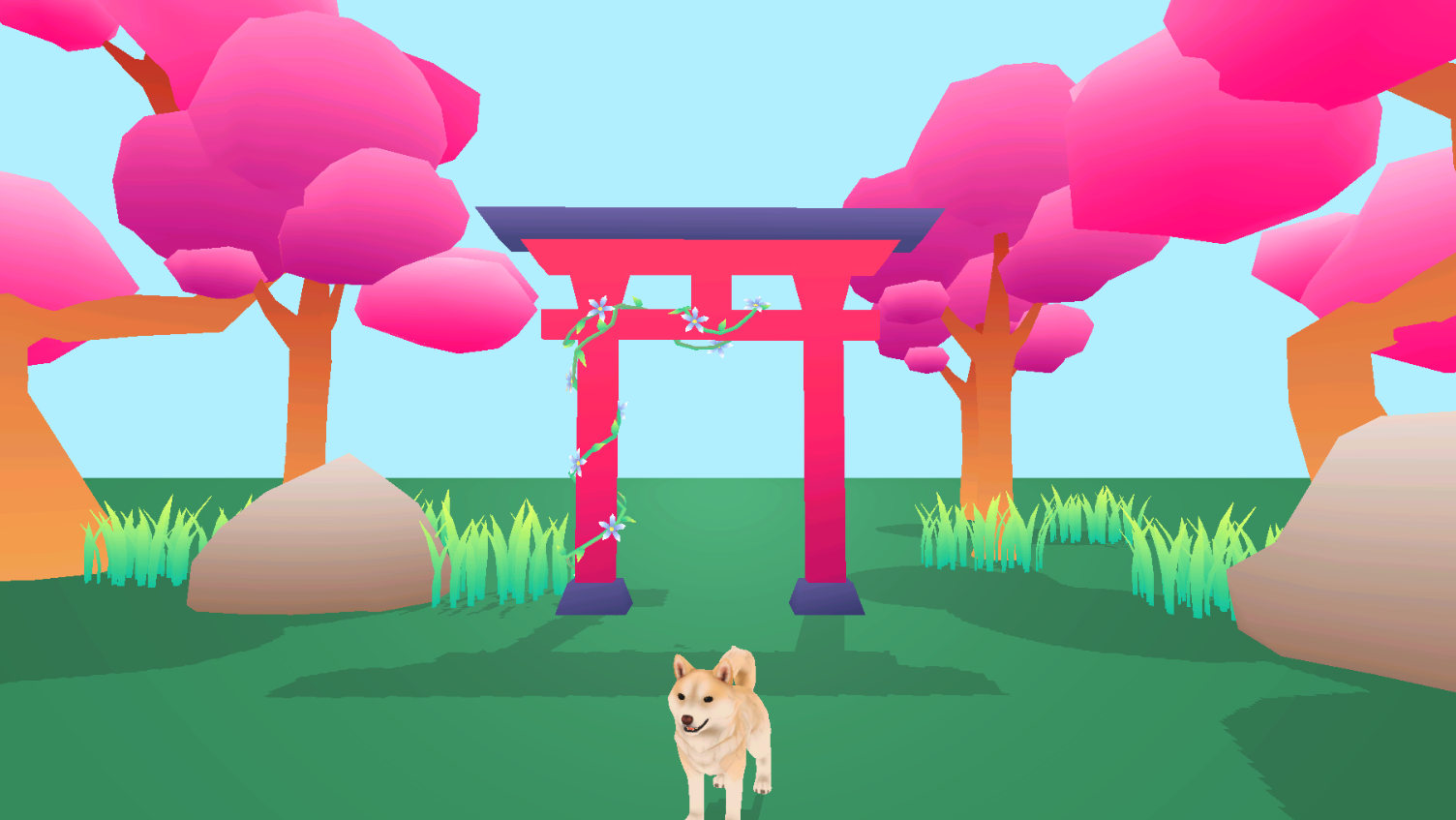
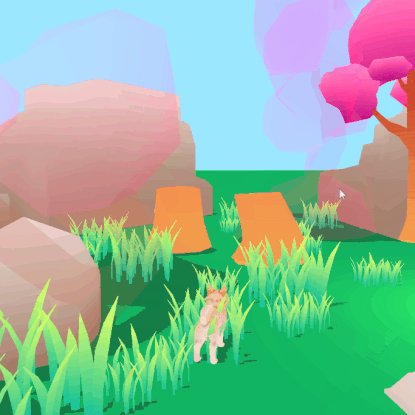
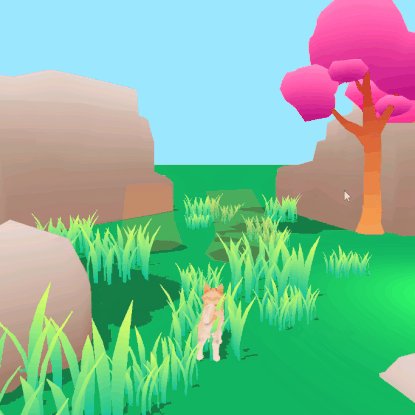
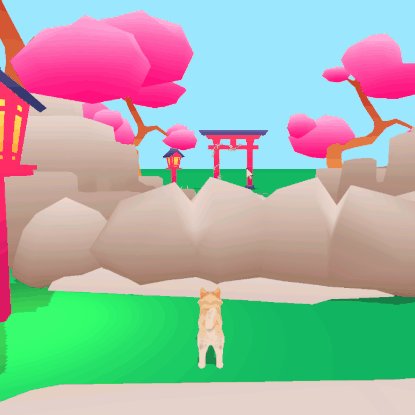
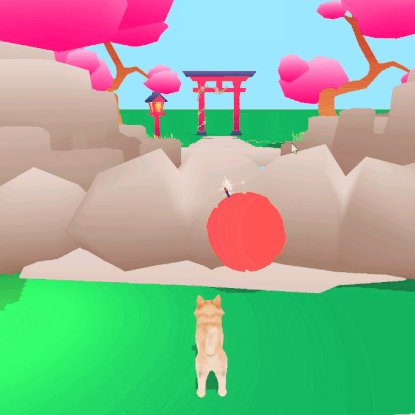
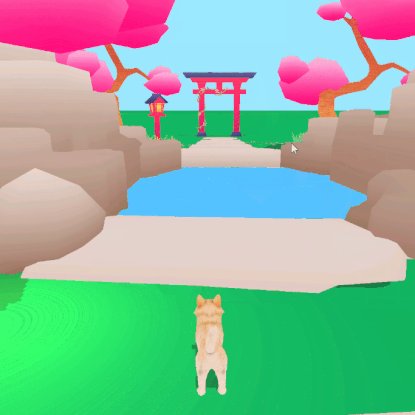
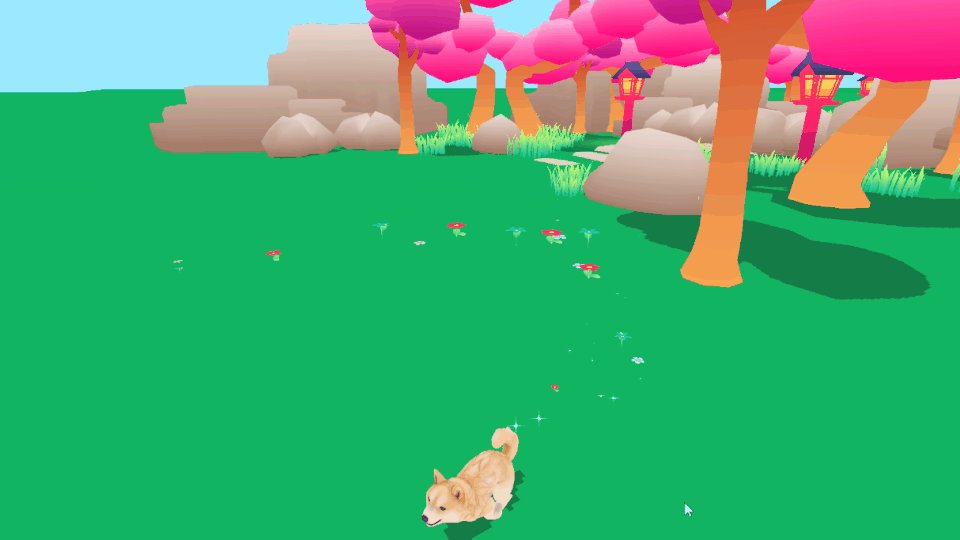
The first thing I did was set up two scenes to work with. One was for the in-game world, and one was for the painting mode. For the 3D world I got permission to reuse some environment assets that were made by our artists from the game Kakkoi, as well as the adorable Shiba model modeled by Alva Granholm and rigged by Aron Tinz, with an Okami-styled running animation from Moa Bergman!
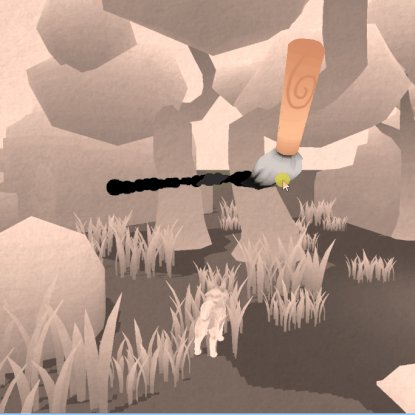
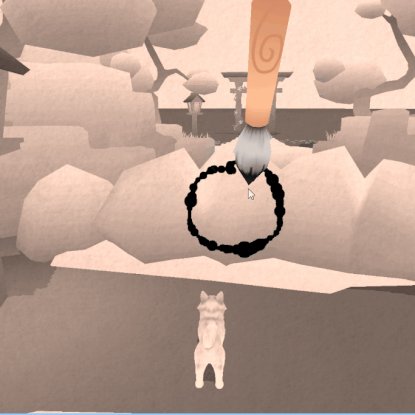
For the painting scene, I had a plane for the canvas, a cube for a brush placeholder, and by converting the mouse position to a world position I had the cube follow the mouse.
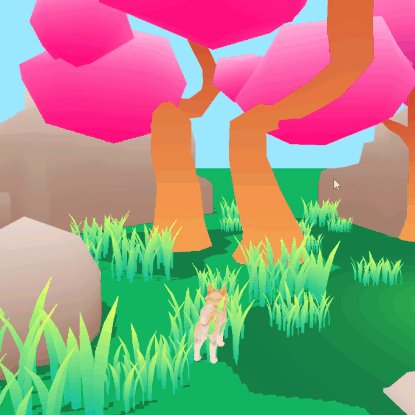
When the CTRL button is held, the game scene is deactivated and the painting scene is activated. The canvas for the painting scene uses a snapshot of the screen texture from the game scene, with some color adjustments and a paper texture overlaid onto it.